How to Create a simple web page with html step by step for beginners
Jul 04, 2012, by admin
 Even though you can make a webpage without knowing HTML, you will have predictable problems no matter what webpage editor you’re using and you will need to know HTML to fix it. There are many good websites where you can learn HTML, but this article shows you the basics of creating a website in that format. With this basic introduction, you’ll soon be able to make a webpage from scratch!
Even though you can make a webpage without knowing HTML, you will have predictable problems no matter what webpage editor you’re using and you will need to know HTML to fix it. There are many good websites where you can learn HTML, but this article shows you the basics of creating a website in that format. With this basic introduction, you’ll soon be able to make a webpage from scratch!
Simple Steps
1.Understand what HTML is. HTML is the coding language that makes web-pages. To see what it looks like, go into IE and right-click to choose “View Source”. You will see a page of code, and that is HTML. That code is what your browser sees and then interprets it into as that web-page
 In Internet Explorer, the VIEW menu option is “source”. In Mozilla Firefox, press [Ctrl]+U to view the page’s source code. In Safari, select View – View Source (or Option+Command+U).
In Internet Explorer, the VIEW menu option is “source”. In Mozilla Firefox, press [Ctrl]+U to view the page’s source code. In Safari, select View – View Source (or Option+Command+U).
2.Make your initial web page as simple as possible. If you don’t, you’ll likely get overwhelmed by the syntax and the script languages.
It’s important to remember that you’ll be writing your information between an opening HTML tag and a closing HTML tag. An opening tag looks like this: <___> . A closing tag looks like this: </___> . Eventually, the ___ is replaced with a code.
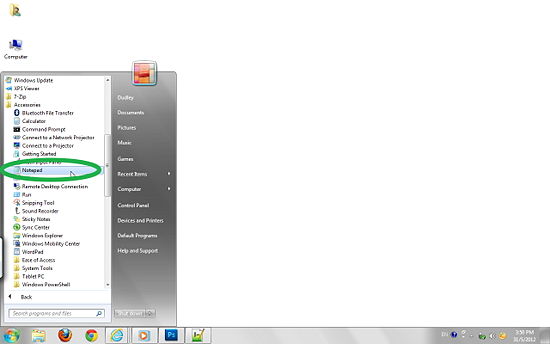
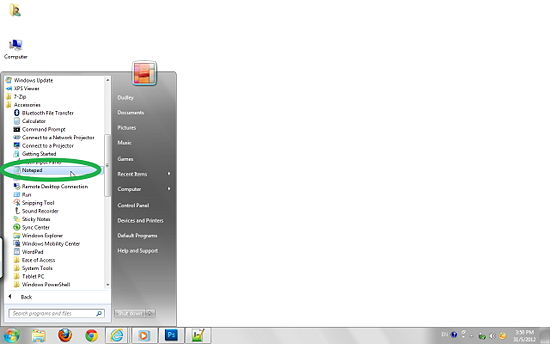
3.Go to Start, then “Programs” and then “Accessories.” Click “Notepad.”
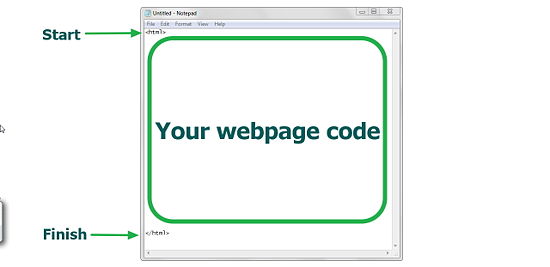
 4.Tell the browser what language you are using. Type <html>. It is the first tag you write that tells the computer you’re starting a web-page. It will also be closed last, so at the end of the document, close it off by typing this : </html> . This ends the web page.
4.Tell the browser what language you are using. Type <html>. It is the first tag you write that tells the computer you’re starting a web-page. It will also be closed last, so at the end of the document, close it off by typing this : </html> . This ends the web page.
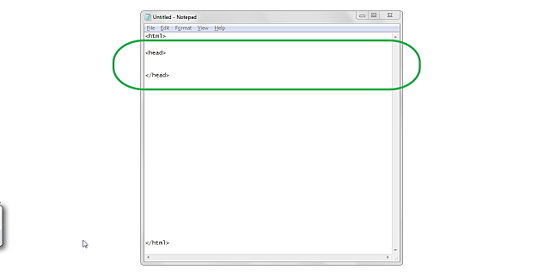
 5.Add the heading of the page as shown.
5.Add the heading of the page as shown.
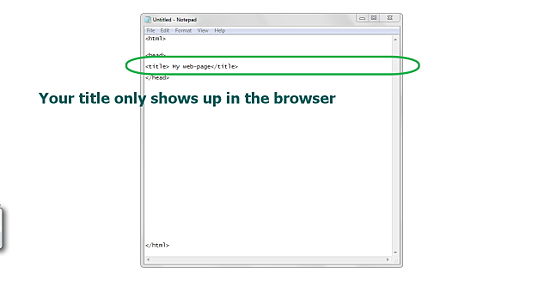
 6.Give your page a title. A title is important because it gives your users an idea what the page is about. Also, when users bookmark your site, that title is all they will see in their bookmark list. The title for HTML code is <title>. Close it off at the end of your title by writing </title> The title is going to show on the tab don’t expect it to be the title of the actual website.
6.Give your page a title. A title is important because it gives your users an idea what the page is about. Also, when users bookmark your site, that title is all they will see in their bookmark list. The title for HTML code is <title>. Close it off at the end of your title by writing </title> The title is going to show on the tab don’t expect it to be the title of the actual website.
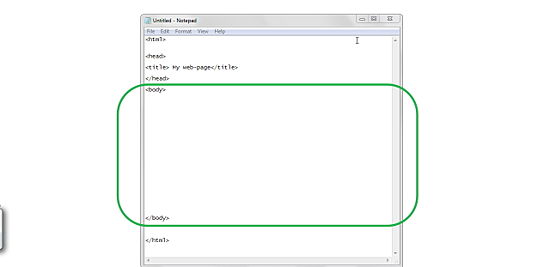
 7.Work on the body of the page. Type <body> to open the body tag. Then close the body tag by typing </body>. The bulk of the information for your web-page goes between <body> and </body>.
7.Work on the body of the page. Type <body> to open the body tag. Then close the body tag by typing </body>. The bulk of the information for your web-page goes between <body> and </body>.
 To give your web-page a background color, you can add a style to the body. Instead of simply writing <body>, write <body style=”background-color:red”>. You can try a different color or even a hex code. The words in the quotation marks are known as “attributes.” They must be surrounded by quotation marks!
To give your web-page a background color, you can add a style to the body. Instead of simply writing <body>, write <body style=”background-color:red”>. You can try a different color or even a hex code. The words in the quotation marks are known as “attributes.” They must be surrounded by quotation marks!
8.Write some text between the body tags.
 To make the text go to the next line (like pressing “Enter” on your keyboard), write <br>.
To make the text go to the next line (like pressing “Enter” on your keyboard), write <br>.
Want to add a marquee, otherwise known as a word that moves across a screen? Simply type <marquee>TEXT GOES HERE</marquee>.
9.Add some pictures. If you want to put a picture from the Internet onto your web page, the HTML code for pictures is <img src=”URL”> . The closing tag is: </img>. However, the closing tag is optional.
 10.Check to make sure all of your tags are closed. Your webpage should look something like this:
10.Check to make sure all of your tags are closed. Your webpage should look something like this:
<html>
<head>
<title>My Web-page</title>
</head><body bgcolor=”yellow”>
I love wikiHow because
<marquee>It’s the best website in the world!</marquee>
<img src=”http://www.wikihow.com/skins/common/images/wikiHow_logo_5.gif”></img>
</body>
</html>
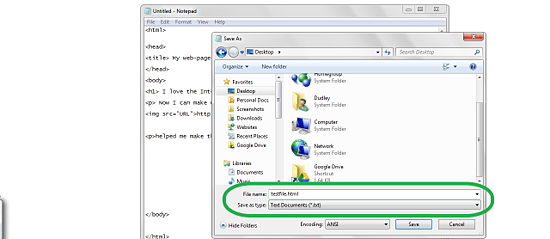
 11.Save your work. Go to “save as”, put a filename with an .html extension (such as “testfile.html”)and choose “all files” or “text” under file type. It won’t work if both are not done. Go find the page wherever you saved it, double click it, and your default web browser should open up your very own web-page.
11.Save your work. Go to “save as”, put a filename with an .html extension (such as “testfile.html”)and choose “all files” or “text” under file type. It won’t work if both are not done. Go find the page wherever you saved it, double click it, and your default web browser should open up your very own web-page.