BASIC THINGS TO AVOID VALIDATION ERRORS
Mar 16, 2015, by css
W3c Markup validation service is validator.Validation as a debugging tool.It is very important tool because which enriched our quality of service by checking our markup Html, XHtml, Style sheets.Validator checks to make sure the HTML and css code on your web page complies with the standards set by the W3 Consortium.It helps cross browsers ,cross platform and future compatibility.

Non validated page directly affects SEO results, user’s experience , page’s popularity, the number of bookmarks, the number of visits etc…
So One way to improve your Web site’s search engine results is to validate your code.
Basic validation Errors:
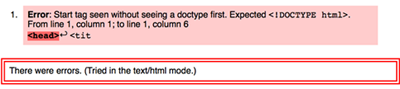
- DOCTYPE Missing.
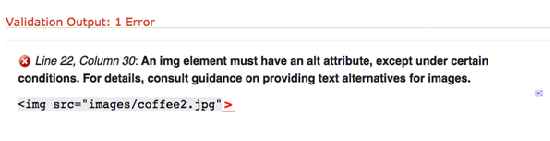
- Image Element needs alt attribute.
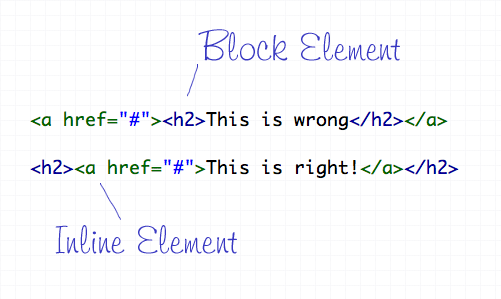
- Block & Inline Elements confusions.
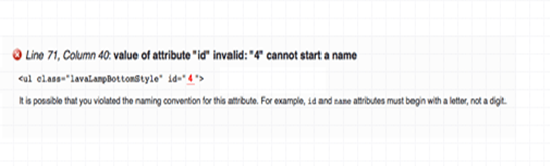
- Class or Id starts with Number
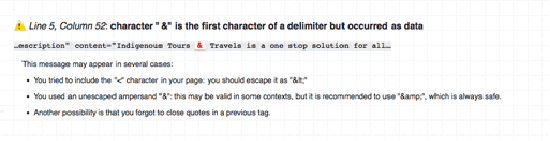
- Encode Special Characters
DOCTYPE:
Document Type Declaration or DOCTYPE is a most important thing. It declares which versions of HTML using in your page.It will trigger a “standard” rendering mode.

Image Element & Alt Attribute:
Image Element holds image in it. Sometimes websites are cannot display images at all for some reasons. Alt is a required attribute which denotes alternative text of the object. So it relies instead of image.

Block & Inline Elements
a) Block Elements:
Block Elements starts & end with new line. It occupies space of its parent element that means container. It (<div>, <p>, <h2>…) may contain inner elements and other inline elements.
b) Inline Elements :
Inline Elements displayed without line breaks. It occupies spaces of bounded by the tags. It (<span>, <b>, <a>…) contains only data or other inline elements.
So we don’t write block elements in inline elements.

Class or Id starts with Number:
a) Class :
Classes are not unique. It is preceded by a full stop (.).We can use multiple classes on same element.
b) Id :
Id is unique. It is preceded by a hash character (#).Each element have only one id.

Class and Id must contain begin with a letter not a digit.
Encode Special Characters:
Some special characters, technical, mathematical and currency symbols cannot generate in html pages using normal keyboards. So we generate this code as Html entities.
E.g.:
Ampersand (&)
So If we want avoid the following error, We will define Html Entity of symbols.