CSS Developer Tools
Aug 14, 2013, by admin
Here in the post we are going to see some useful CSS Developers tools
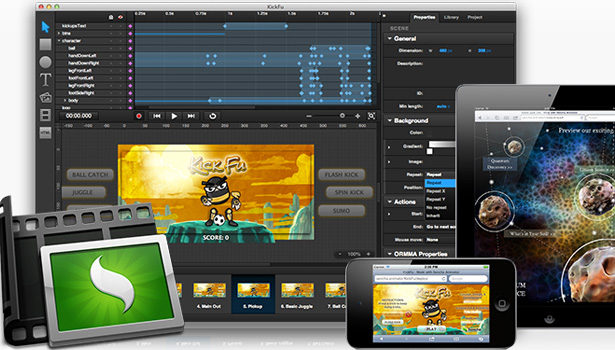
1.Sencha Animator :
 Sencha Animator is a fantastic tool which create CSS3 animations for touch screen mobile devices and WebKit browsers. You can create text and picture animations, design buttons, apply gradients and do many more things with Sencha Animator
Sencha Animator is a fantastic tool which create CSS3 animations for touch screen mobile devices and WebKit browsers. You can create text and picture animations, design buttons, apply gradients and do many more things with Sencha Animator
Click here to visit the site
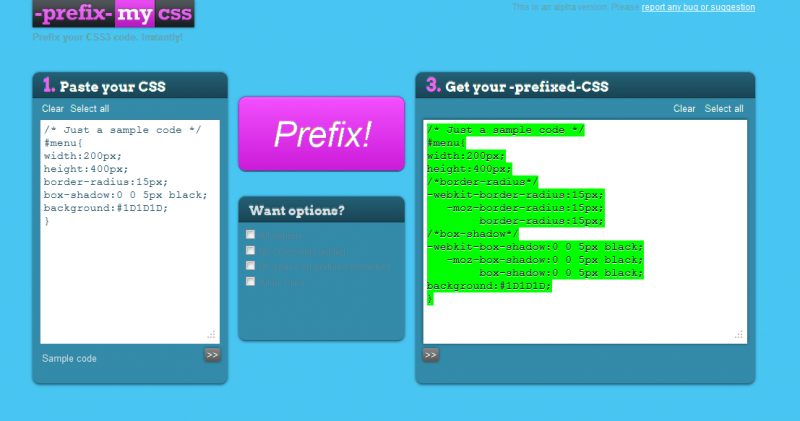
2.prefixMyCSS :
 By using the PrefixMycCSS you can prefix your CSS3 code easily online. There is a prefix button on the website; by simply clicking on it you can get your prefixes CSS code.
By using the PrefixMycCSS you can prefix your CSS3 code easily online. There is a prefix button on the website; by simply clicking on it you can get your prefixes CSS code.
Click here to visit the site
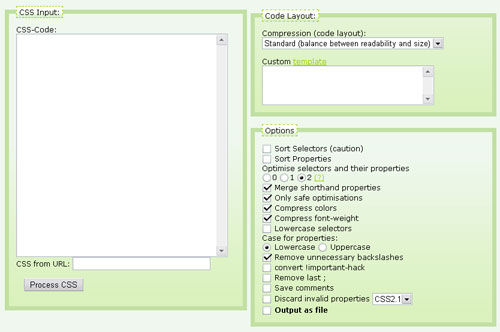
3.CleanCSS :
 CleanCSS is a powerful CSS optimizer and formatter. Basically, it takes your CSS code and makes it cleaner and more concise.
CleanCSS is a powerful CSS optimizer and formatter. Basically, it takes your CSS code and makes it cleaner and more concise.
Click here to visit the site
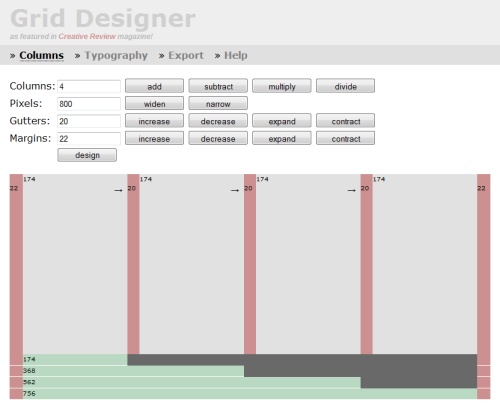
4. Grid Designer :
 Grid Designer is an easy to use tool that lets you quickly create complex grid layouts.
Grid Designer is an easy to use tool that lets you quickly create complex grid layouts.
Click here to visit the site
5.YAML Builder :
The YAML Builder creates YAML-based CSS layouts. It allows for the setting of basic layout characteristics like the number and positioning of the content columns, as well as the dynamic creation of grid-based layouts by dragging and dropping subtemplates.

Click here to visit the site
Hope this post will be useful to get more updates like the page Bugtreat Technologies

