House Hold – Abantecart Responsive Template
Mar 07, 2014, by admin
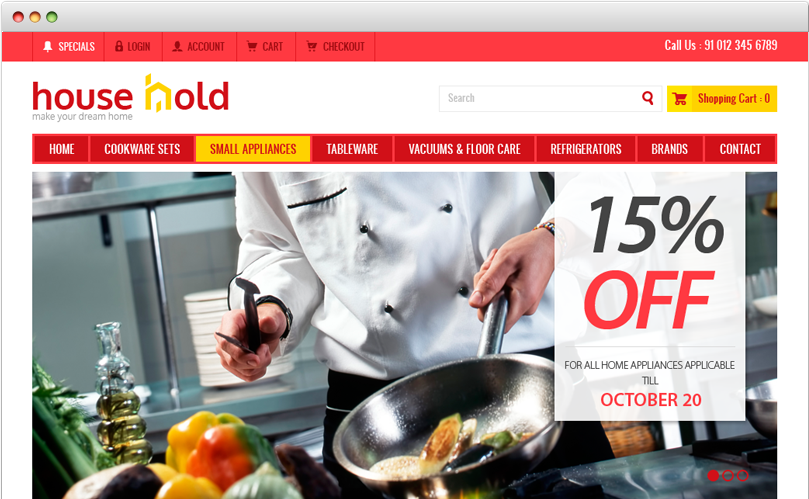
Hi all we are happy to release our new and latest Abantecart Template House hold for sale.House Hold is a Responsive Abantecart Template of Version of 1.1.8 is specially designed for home appliances products like Cookware sets , Small Appliances, Tableware, Refrigerators Etc. This Template is looking good with it’s colors combination. All sub pages are customized. It is very nice with its clean and professional look.
Features Of House Hold Template :
- Attractive Coin slider on homepage.
- Multilevel category navigation.
- Layouts to list display products based on latest and featured
- Single Column Layout on Homepage.
- Two Column Layout on Inner pages.
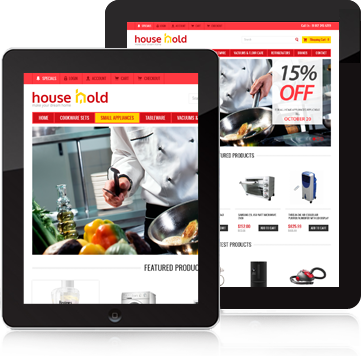
- For desktop, planshet, mobile [Responsive design]
- Modern Technology HTML5 CSS3 Bootstrap.
- PSD Source files are included.
- Cross browser compatible.
- Detailed instructions for template installation are provided with the package.
Installation Guide For House Hold Template :
- Make a backup of your files and database.
- Upload the theme files and folders to the abantecart_theme_folder/extension directory of your Abantecart installation.
- Log in to the admin area.
- Go to the “Extension” -> “All Extension” page.
- Select and install your theme.
- Click status button “on” and save.
- Click “Select template” button
- Go to System -> Settings -> Appearance
- Select your theme and save.
- Click on the “Store Front” Link to see the template installed on your site.
- Go to System -> Data -> Select Export/Import Link.
- Select Import Tab.
- Browse and select theme layout and select import button. Now the theme layout installed successful.