How To Add Navigation Bar To Blogger
Aug 20, 2013, by admin
Hi all in this post we are going to see How To Add Navigation Bar To Blogger by step by step process
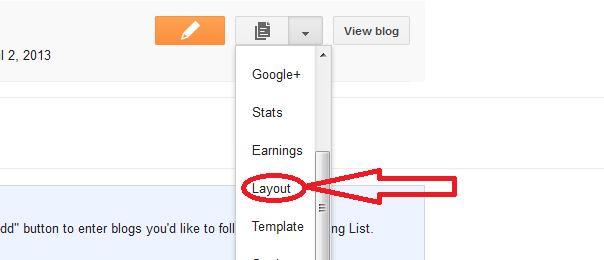
1. Go to the blogger home page http://www.blogger.com/home2. Click the layout at the right side of the menu
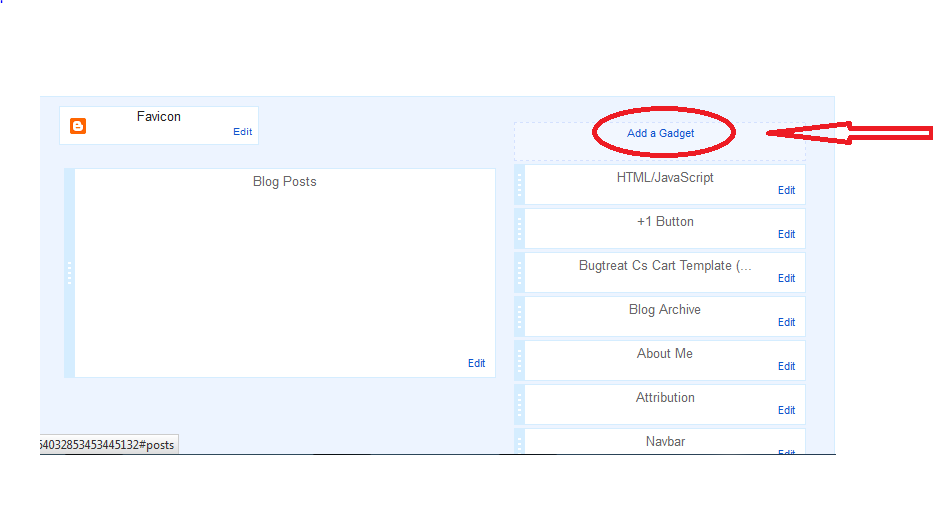
3. In the layout page click the Add a Gadget as shown in the picture below
 4 . In that select the “HTML/Javascript” below the blogger header
4 . In that select the “HTML/Javascript” below the blogger header
5. And now copy the code given below to the “HTML/Javascript” box.
<ul>
<li><a href=”Your Blog URL“>Home</a></li>
<li><a href=”Your New Tabs URL“>New Tabs Name</a></li>
<li><a href=”Your New Tabs URL“>New Tabs Name</a></li>
</ul>
Note: That between <ul> tag you can add many as <li> items as you want. Each <li> item will have a anchor (“a”) element whose href property needs to be set to the URL you want this tab to link, and text portion goes in between. Customize this code as you want, and then paste them in the widget section.
6 . Just save the widget and its finished hope it was easy