How to Create a Cool Animated CSS3 Menu without using Images and JavaScript
Aug 19, 2013, by admin
Hi all today we are going to see how to Create a Cool Animated CSS3 Menu without using Images and JavaScript let us see how to make it
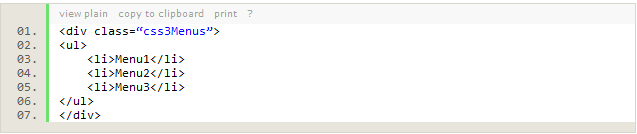
 The basic HTML structure of the menu has three list items with the names “Menu1“, “Menu2” and “Menu3“.
The basic HTML structure of the menu has three list items with the names “Menu1“, “Menu2” and “Menu3“.
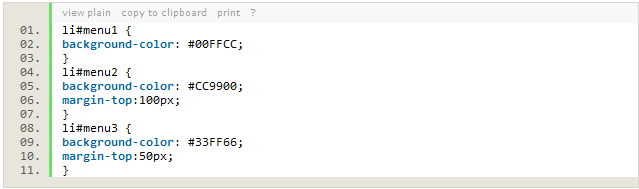
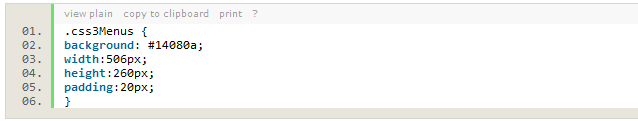
 In this step we’ll give the main navigation area a dark background. The width, height and padding are completely optional.
In this step we’ll give the main navigation area a dark background. The width, height and padding are completely optional.
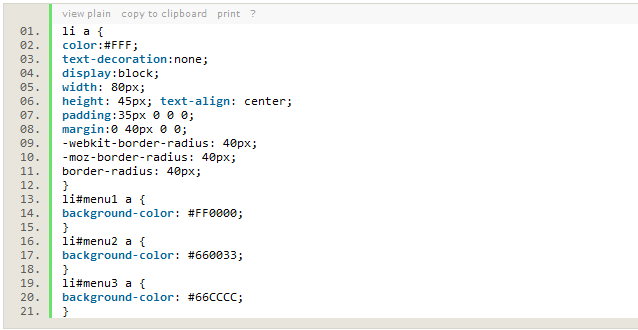
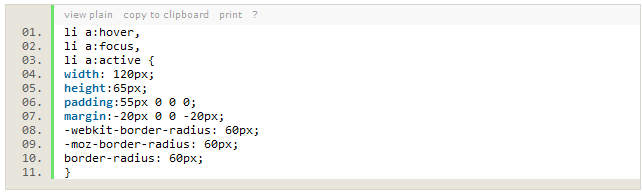
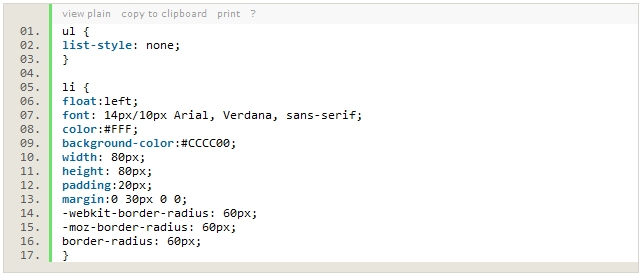
 In this step we’ll make each item (.li) rounded with some cool CSS3 property, more specifically with the border-radius property:
In this step we’ll make each item (.li) rounded with some cool CSS3 property, more specifically with the border-radius property:
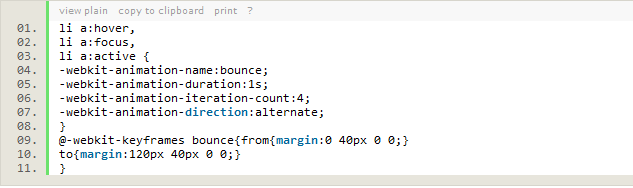
The menus work perfectly well with Chrome and Safari. With Firefox the border-radius works great but not the animation.
Thanks to webrevisions.com