How to make a Simple CSS Stylesheet Using Notepad
Jun 30, 2012, by admin
 Notepad is one of the text editors that you can use to create a Cascading Style Sheet (CSS) document. once you create a CSS file from the Notepad, you can link this file to your Web pages so that the content of your Web pages can be formatted by your stylesheet.
Notepad is one of the text editors that you can use to create a Cascading Style Sheet (CSS) document. once you create a CSS file from the Notepad, you can link this file to your Web pages so that the content of your Web pages can be formatted by your stylesheet.
 Steps
Steps
1.Open Notepad.
@charset “utf-8”;
/* CSS Document*/
/*Define the body element’s color*/
body
{background: #FFFFFF;
}
/*This section is for links*/
a:link
{font-weight:normal; color:Navy
}
a:visited
{font-weight:normal; color:Green;
}
a:hover
{font-weight:bold; color: Red; font-variant:small-caps;
}
/*This section is for a paragraph section*/
p {font-style:italic; font-size:18px;
}
blue {color:#0000FF;
}
/*This section is for the image’s black border.*/
img {border-color: #000000; border:thick; border-style:ridge;
}
3.Paste the code in “Step 2” onto Notepad.
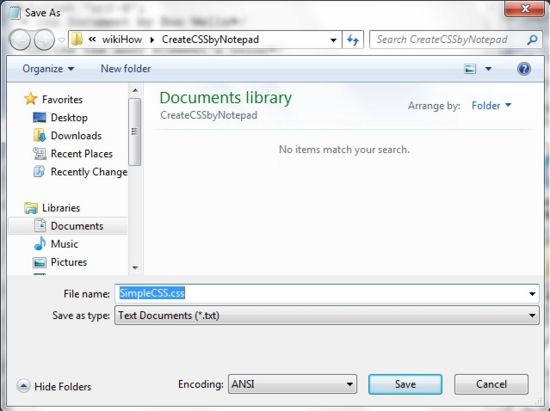
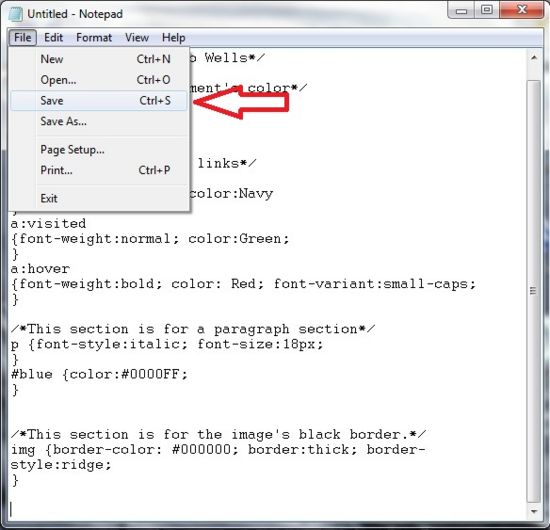
4.Save the Notepad file. Save it to “SimpleCSS.css” by clicking “File” and select “Save.” A “Save As” dialog box is displayed after you click “Save.”
 5.Name your CSS file. Type “SimpleCSS.css” or any name you want into the “File Name” text box with the “.css” extension.
5.Name your CSS file. Type “SimpleCSS.css” or any name you want into the “File Name” text box with the “.css” extension.
It’s done!