
Bugtreat Technologies Wishes Everyone a Happy New Year 2025!
Dec 31, 2024
As the clock ticks towards the end of 2024, Bugtreat Technologies would like to take a moment to reflect on the incredible..
Read more
Build a Fully Featured Online Grocery Shopping System with Grocarto
Dec 30, 2024
Online shopping has become a norm for many. The grocery sector is no exception, with more and more consumers preferring the convenience..
Read more
Create Your Own Restaurant Business App Today from Scratch
Dec 28, 2024
Explore the Foodzat App Script from Bugtreat Technologies Having a restaurant business app can significantly enhance your customer experience, improve..
Read more
Make Food and Grocery ordering and delivery from Bugtreat’s App
Dec 18, 2024
Start Revolutionizing your Online Food and Grocery Delivery with Bugtreat Technologies App Scripts. Nowadays, whether it’s ordering food from your favorite restaurant..
Read more
How to Build an Online Grocery Shopping App without Coding
Dec 12, 2024
Online grocery shopping apps have become increasingly popular, offering customers convenience and a seamless way to shop from the comfort of their..
Read more
Create an Online Restaurant Food Ordering System with Foodzat
Dec 12, 2024
In this fast-paced world, convenience is key, and online food ordering systems have revolutionized how people enjoy their meals. Whether it's lunch..
Read more
Think of starting an Online Food Zone? Build with Food
Nov 27, 2024
In this digital world, where convenience meets taste, starting an online food business is not just trendy—it’s essential for reaching a broader..
Read more
How to select the best Online Food Ordering and Delivery
Nov 22, 2024
In today’s fast-paced world, the demand for food delivery services has skyrocketed. With the growth of online food ordering platforms like UberEats, DoorDash, and..
Read more
Build a Stunning Restaurant Website with Food Park CS-Cart Theme
Nov 14, 2024
In the digital age, a professional website is essential for any restaurant seeking to attract new patrons and retain loyal ones. With..
Read more
How to make a successful Restaurant App like UberEats? Download
Nov 12, 2024
Let's see the brief key steps and insights on how to make a successful restaurant app! The digital age has..
Read moreOur Latest Blogging

Pixel Pearls Cs Cart Responsive Template
Jul 25, 2015
Pixel Pearls is Responsive Cs-cart theme with white, neutral and soft tone. It is clean and multipurpose ecommerce selling shop. This theme is also simple..
Read more
Analyse your site meta data
Jun 23, 2015
What is Meta data: The term “meta data” is used to describe information within the coding of your site that the search engines use to..
Read more
Does your Business have Mobile App? If
Jun 03, 2015
If you have your own mobile app for your business in both iPhone and Android, then no issues, else develop a new one soon as Google..
Read moreTips on how to improve your Business
May 29, 2015
Let’s see the major online marketing tactics help driving relevant audience and generating genuine leads towards your business. Top 8 Basic Web Marketing Tips: 1…
Read moreE-mail Etiquette
Apr 18, 2015
Hope all are doing well.Now we are going to learn the perfect email ettiqutte techniques. These are all the small points that every professional must..
Read more
How To Enable SSH For An Account
Apr 14, 2015
Hi now what we going to see is how to enable ssh for an account using whm with a simple steps given below 1. Login..
Read more
Create Custom Calendar Using PHP
Apr 13, 2015
Nowadays web users would like to provide online dynamic calendar. An online calendar can be used for events, upcoming product and anything else you can..
Read more
How to overcome button’s custom style problem
Apr 11, 2015
Sometimes we noticed in websites, buttons are not appeared with custom styles in mobile devices. In Mobile Browsers,Like safari,Chrome the buttons have the native style..
Read more
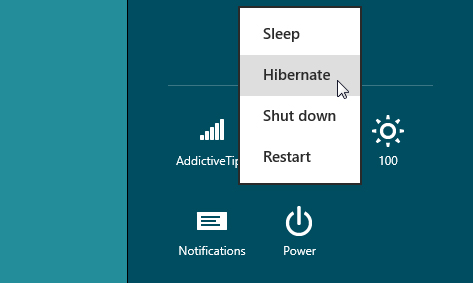
How To Enable Hibernate Option In Windows
Apr 09, 2015
Hi all hope all are doing well today i am going to show you how to enable the hibernate option in windows 8 many of..
Read moreSSL check with PHP
Apr 04, 2015
We have demonstrated the simple way to check the SSL status of server. First thing we need is to find the server SSL status with..
Read more
