WordPress Custom Fields
Sep 19, 2013, by admin
WordPress Custom Fields are a form of meta data that allows you to store individual infromation with each WordPress post. it’s a powerful component of WordPress posts and content type. Actually WordPress has the ability to allow post authors to assign custom fields to a post. This arbitrary extra information is known as meta-data. This meta-data can include bits of information such as:
- Currently Reading: Calvin and Hobbes
- Today’s Mood: Jolly and Happy
By using some extra coding, it is possible to achieve more complex actions, such as using the metadata to store an expiration date for a post etc. The Meta-data is handled with key/valuepairs. The key is the name of the meta-data element. The value is the information that will appear in the meta-data list on each individual post that the information is associated with.
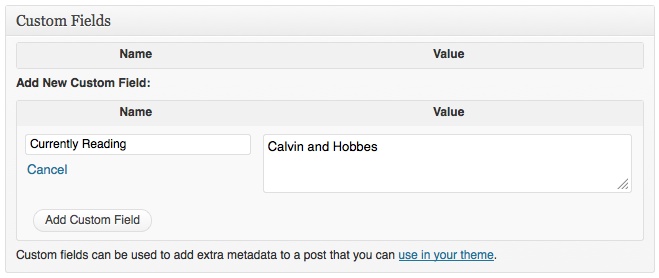
Now let’s take a look at basic example of WordPress Custom Fields in Action. While editing your posts, you see this section called Custom Fields. Scroll down a little, and you should see one. To create a new Custom Field called “Currently Reading”, enter the text “Currently Reading” in the text entry field titled Name. The newly created Key (“Currently Reading“) should now be assigned a Value, which in our case is the name of the book currently being read, “Calvin and Hobbes“. Type “Calvin and Hobbes” in the Value field. Finally Click Add Custom Field button to save this custom information for that post.
You can add multiple Custom Fields for different key and description by repeating the above process. On your next post, you can add a new book to your meta-data. In the Custom Fields section, the Key will now feature a pull down list with the previously entered Custom Fields. Choose “Currently Reading” and then enter the new book you are reading in the value. You only need to create a new “KEY” once, after which you can assign a value to that key for every post, if you so desire. You can also assign more than one Value to a key, for a post. This will come in handy for people who read more than one book at a time.
Displaying Custom Fields:
We will use the_meta() template tag to display the Custom Fields for each post. The tag must be put within The Loop in order to work.
- <?php the_meta(); ?>
It might look like this in the source code:
- <ul class=‘post-meta’>
- <li><span class=‘post-meta-key’>Curently Reading:
- </span>Calvin and Hobbes</li>
- <li><span class=‘post-meta-key’>Today’s Mood:
- </span> Jolly and Happy</li>
- </ul>
The template tag automatically puts the entire meta-data into a CSS style called post-meta. The key is in a span called post-meta-key so you can style it in your style sheet. All of this is showcased in an unordered list.
To customize the look of the post-meta list, change the characteristics in your style sheet. For instance, let’s add some style to our example from the top. The style sheet elements would look like this:
- .post-meta {font-variant: small-caps; color: maroon; }
- .post-meta-key {color: green; font-weight: bold; font-size: 110%; }
As given above, by using the_meta hook, you can display al fields associated with that post. it works superbly when you have one field. Suppose when you have 5 different fields that you want to display at 5 different locations, then you will have to use get_post_meta hook becuase the_meta only display fields associated with tha particular post. Below example code showing will display the custom field at a separate location as the code is running within the post loop.
- <?php echo get_post_meta($post->ID, ‘Your key’, true); ?>
Suppose you have a Custom Field like “Album” for the track you were listening while writing the post. Then you can have mulitple “track” keys and different values then you can use code like below:
- <?php $tracks = get_post_meta($post->ID, ‘Album’, false); ?>
- <h2>This is a Custom field with different values example:</h2>
- <ul>
- <?php foreach($tracks as $track) {
- echo ‘<li>’.$track.‘</li>’;
- } ?>
- </ul>
You can also display the posts with a specific custom field. You can use query_posts WordPress function and can pass custom fields as parameter.
- <?php
- query_posts(‘meta_key=Album’);
- ?>
You can also display Custom Fields outside the Loop in WordPress. You can use below example code:
- <?php
- global $wp_query;
- $pid = $wp_query->post->ID;
- echo get_post_meta($pid, ‘Your Custom Field’, true);
- wp_reset_query();
- ?>
By using WordPress Custom Fields, you can also display custom header, footer, sidebar. Suppose if you want to create a custom design and want to have different sidebar, header, or footer for each post, then it is possible to do so with custom fields. just use the below example code:
- <?php
- global $wp_query;
- $pid = $wp_query->post->ID;
- $sidebar = get_post_meta($pid, “sidebar”, true);
- get_sidebar($sidebar);
- wp_reset_query();
- ?>
We hope that article will widen your WordPress custom fields knowledge. To get more updates like the page Bugtreat Technologies and like the page Cs Cart templates for updates of Cs Cart templates